terça-feira, 11 de dezembro de 2018
Até pró ano
E assim se aproxima o final do primeiro período e com ele o final do ano. Ainda parece que foi ontem que começamos com este novo projeto e de repente já estamos a caminho da reta final e assim me despeço e vos desejo umas boas festas, mas não pensem que se livram de nós tão facilmente, para o ano cá estamos outra vez para continuar a divulgar o nosso trabalho e a trabalhar na vossa companhia...

segunda-feira, 10 de dezembro de 2018
MCP
Movimento código Portugal
O movimento código portugal é uma campanha de mobilização nacional de consciencialização para a importância da literacia digital e computacional como fatores de realização individual e coletiva nas sociedades modernas. Este é promovido pelo governo através de diferentes áreas tais como: a ciência, a economia, tecnologia, etc.
Este movimento está também associado ao “Computer Science Education Week” visando englobar a comunidade nacional num desafio que abrange mais de 180 paises.
Esta atividade tem como objetivo mobilizar alunos, professores e toda a comunidade educativa para a resolução de desafios, de forma simples e divertida.
O movimento código portugal é uma campanha de mobilização nacional de consciencialização para a importância da literacia digital e computacional como fatores de realização individual e coletiva nas sociedades modernas. Este é promovido pelo governo através de diferentes áreas tais como: a ciência, a economia, tecnologia, etc.
Este movimento está também associado ao “Computer Science Education Week” visando englobar a comunidade nacional num desafio que abrange mais de 180 paises.
Esta atividade tem como objetivo mobilizar alunos, professores e toda a comunidade educativa para a resolução de desafios, de forma simples e divertida.
segunda-feira, 19 de novembro de 2018
Formatos de ficheiros e técnicas de compressão
Compressão de dados:
A compressão de dados é o ato de reduzir o espaço ocupado por dados num determinado dispositivo. Essa operação é realizada através de diversos algoritmos de compressão, reduzindo a quantidade de Bytes para representar um ficheiro.Compressão de dados com perdas:
- Consiste numa operação que admite alguma perda de qualidade dos dados
- A informação é comprimida por algum algoritmo e, ao descomprimir, a informação é diferente da original, mas suficientemente parecida para que seja útil
- Dependendo do algoritmo aplicado, essa compressão sofre de perda constante
- Existem dois esquemas básicos de compressão:
- Métodos de Transformação
- Métodos Preditivos
Compressão de dados sem perdas:
- Consiste numa operação sem perdas de nenhum dado
- A informação é comprimida por algum algoritmo e, ao descomprimir, todas as informações são recuperadas
- É usado quando é importante que a informação original e a descompactada sejam idênticas
Formatos de ficheiros de imagem bitmap:
BMP:
O formato BMP é um dos formatos mais simples, desenvolvido conjuntamente pela Microsoft e pela IBM.Não utiliza nenhum algoritmo de compressão, daí esse formato apresentar as fotos com maior tamanho.

GIF:
Criado para ser usado extensivamente na Internet. Suporta imagens animadas e 256 cores por frame. Foi substituído pelo PNG

GIF:
Criado para ser usado extensivamente na Internet. Suporta imagens animadas e 256 cores por frame. Foi substituído pelo PNG
JPEG:
É o formato mais utilizado e conhecido atualmente. Quase todas as câmaras dão esta opção para guardar as imagens. Arquivo muito utilizado na Internet e em multimédia, por ter uma compactação excelente

PDF:
Portable Document Format (PDF) é um formato de arquivo usado para exibir e compartilhar documentos de maneira compatível, independentemente de software, hardware ou sistema operacional. Inventado pela Adobe, o PDF agora é um padrão aberto mantido pela International Organization for Standardization (ISO). PDFs podem conter links e botões, campos de formulário, áudio, vídeo e lógica de negócios.


PDF:
Portable Document Format (PDF) é um formato de arquivo usado para exibir e compartilhar documentos de maneira compatível, independentemente de software, hardware ou sistema operacional. Inventado pela Adobe, o PDF agora é um padrão aberto mantido pela International Organization for Standardization (ISO). PDFs podem conter links e botões, campos de formulário, áudio, vídeo e lógica de negócios.

PNG:
É um formato livre de dados utilizado para imagens, que surgiu como substituto para o formato GIF, devido ao facto de este último incluir algoritmos patenteados. Suporta canal alfa, não tem limitação da profundidade de cores, alta compressão . Permite comprimir as imagens sem perda de qualidade,ao contrário de outros formatos, como o JPG.

TIFF:
Arquivo padrão para impressão industrial, também muito usado como opção nas câmaras fotográficas. É um formato de arquivos que praticamente todos os programas de imagem aceitam.

É um formato livre de dados utilizado para imagens, que surgiu como substituto para o formato GIF, devido ao facto de este último incluir algoritmos patenteados. Suporta canal alfa, não tem limitação da profundidade de cores, alta compressão . Permite comprimir as imagens sem perda de qualidade,ao contrário de outros formatos, como o JPG.

TIFF:
Arquivo padrão para impressão industrial, também muito usado como opção nas câmaras fotográficas. É um formato de arquivos que praticamente todos os programas de imagem aceitam.

Formatos de ficheiros de imagem vetorial:
SVG:
SVG é o formato baseado no XML, definido pelo World Wide Web Consortium para ser utilizado em navegadores, trata-se de uma linguagem para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados.

SVG é o formato baseado no XML, definido pelo World Wide Web Consortium para ser utilizado em navegadores, trata-se de uma linguagem para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados.

Webgrafia:
hgratis/extensao-do-formato-de-arquivo-cdr_318-45117.jpg?size=338&ext=jpghttp://api12c.blogspot.pt/2012/01/caracteristicas-dos-formatos-dos_05.htmlhttp://4.bp.blogspot.com/-1wWammH7Flk/T-yIZKTokxI/AAAAAAAARHQ/X65v-oCcxxE/s1600/18.pnghttps://pixabay.com/p-155498/?no_redirecthttp://spitalfieldslife.com/wp-content/uploads/2012/02/2007BMP.jpghttp://www.amazingtours.com.br/files/images/rivers%20expedition%20day.jpg.jpeghttp://img.lum.dolimg.com/v1/images/Simba_MakingFunnyFace_2a1ebf0c.gifhttp://cat-riita97.blogspot.pt/2014/11/formatos-de-ficheiros-de-imagem-
terça-feira, 13 de novembro de 2018
Imagem, cor e formatação
Pixel:
 Ao visualizarmos uma imagem com alto índice de aproximação ,é possível identificar pequenos quadrados coloridos que a constituem, que, somados, formam o desenho completo.A palavra pixel resulta, portanto, da junção dos termos picture e element.
Ao visualizarmos uma imagem com alto índice de aproximação ,é possível identificar pequenos quadrados coloridos que a constituem, que, somados, formam o desenho completo.A palavra pixel resulta, portanto, da junção dos termos picture e element.
 Ao visualizarmos uma imagem com alto índice de aproximação ,é possível identificar pequenos quadrados coloridos que a constituem, que, somados, formam o desenho completo.A palavra pixel resulta, portanto, da junção dos termos picture e element.
Ao visualizarmos uma imagem com alto índice de aproximação ,é possível identificar pequenos quadrados coloridos que a constituem, que, somados, formam o desenho completo.A palavra pixel resulta, portanto, da junção dos termos picture e element.
Resolução:
A quantidade de pixeis, (em altura e largura), que uma imagem apresenta, constitui a Resolução.

Tamanho de ficheiro:
A quantidade de pixeis, (em altura e largura), que uma imagem apresenta, constitui a Resolução.
Profundidade de cor:
A profundidade da cor indica o número máximo de cores que uma imagem pode conter. A profundidade da cor é, portanto, determinada pela profundidade de bits de uma imagem. Tamanho de ficheiro:
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes num determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão.
Modelo RBG:


O modelo RGB é um modelo aditivo, descrevendo as cores como uma combinação das três cores primárias: vermelha (Red), verde (Green) e azul (Blue). Em termos técnicos, as cores primárias de um modelo são cores que não resultam da sobrepsição de nenhuma outra cor. Qualquer cor no sistema digital é representada por um conjunto de valores numéricos. Por exemplo, cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF. Como o modelo RGB é aditivo, a cor branca corresponde à representação simultânea da três cores primárias (1,1,1), enquanto a cor preta corresponde à ausência das cores (0,0,0). A escala de cinzentos é criada quando se adicionam quantidades iguais de cada cor primária, permanecendo na linha que junta os vértices pretos e branco.
Modelo CMYK:

Modelo CMYK:

O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (Black). O modelo CMY é um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores. O modelo CMY baseia-se na forma como a natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, devido ás cores serem obtidas pela redução de outras à luz que incide na superfície de um objecto. As cores primárias do modelo CMY são as cores secundárias do modelo RGB e as cores primárias de RGB são as cores secundárias de CMY.
Modelo HSV:
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade (Hue) é a cor pura com saturação e luminosidade máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus. Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho. A saturação indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura. O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura. Por último, pode-se concluir que a tonalidade e a saturação constituem elementos de cor, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
.png)
Modelo YUV:
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminosidade permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK cada cor incluiu informação relativa à luminosidade, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo RGB e se o vermelho, o verde e o azul tiverem os mesmos valores de luminosidade, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminosidade separada da informação de cor. Assim, o modelo YUV é definido pela componente luminosidade (V) e pela componente cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminosidade e reduzindo bastante a informação que seria necessária noutro modelo.

Webografia:
https://www.tecmundo.com.br/imagem/203-o-que-e-pixel-.htm
http://esagapib12ano.blogspot.pt/2010/03/o-modelo-hsv.html
https://pt.wikipedia.org/wiki/RGB
https://conceito.de/rgb
Modelo HSV:
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade (Hue) é a cor pura com saturação e luminosidade máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus. Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho. A saturação indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura. O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura. Por último, pode-se concluir que a tonalidade e a saturação constituem elementos de cor, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
.png)
Modelo YUV:
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminosidade permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK cada cor incluiu informação relativa à luminosidade, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo RGB e se o vermelho, o verde e o azul tiverem os mesmos valores de luminosidade, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminosidade separada da informação de cor. Assim, o modelo YUV é definido pela componente luminosidade (V) e pela componente cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminosidade e reduzindo bastante a informação que seria necessária noutro modelo.

Webografia:
https://www.tecmundo.com.br/imagem/203-o-que-e-pixel-.htm
http://esagapib12ano.blogspot.pt/2010/03/o-modelo-hsv.html
https://pt.wikipedia.org/wiki/RGB
https://conceito.de/rgb
Local:
Xitole, Guiné-Bissau
segunda-feira, 12 de novembro de 2018
Uma imagem vale mais que 1000 palavras
Conceito de imagem digital:
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, entre outros, por diferentes dispositivos tecnológicos.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, entre outros, por diferentes dispositivos tecnológicos.
“Uma imagem vale mais que 1000 palavras”
Esta é uma frase que estamos acostumados a ouvir e a absorver no nosso dia a dia. Esta remete-nos geralmente para os meios de comunicação, nomeadamente jornais e revistas, que pretendem cativar o leitor através de referências visuais de modo a que este não desvie o sua atenção do conteúdo em questão.
Nesta imagem está presente a pobreza apelando à ajuda dos mais necessitados.
Um bom exemplo de que uma imagem vale mais que 1000 palavras.
Conceito de cor:
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz quando observados. As cores correspondem, portanto, a percepções visuais através das células cones dos olhos, que transmitem ao nervo ótico as impressões que vão direto ao sistema nervoso.
Visão escotópica e fotópica:
A visão escotópica é produzida pelo olho em condições de baixa luminosidade, que é produzida pelos bastonetes que existem na retina.
A visão fotópica relaciona-se com a sensibilidade do olho em condições de intensa luminosidade, e é assegurada por um conjunto de três tipos diferentes de cones existentes na retina:
· 64% são do tipo vermelho
· 32% do tipo verde
· 2% do tipo azul
Webgrafia:
A visão escotópica é produzida pelo olho em condições de baixa luminosidade, que é produzida pelos bastonetes que existem na retina.
A visão fotópica relaciona-se com a sensibilidade do olho em condições de intensa luminosidade, e é assegurada por um conjunto de três tipos diferentes de cones existentes na retina:
· 64% são do tipo vermelho
· 32% do tipo verde
· 2% do tipo azul
Webgrafia:
terça-feira, 6 de novembro de 2018
Fontes Tipográficas
Fontes tipográficas:
Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão de caracteres tipográficos, ou seja, caracteres idênticos, com os mesmos atributos. Assim, denominamos fonte Garamond, fonte Arial, fonte Baskerville ou fonte negrita, fonte itálica, etc.
A expressão fonte tipográfica é eventualmente usada como um sinónimo de família tipográfica. A família tipográfica, porém, é geralmente descrita como um conjunto de variações de determinada fonte (negrito, itálico, versalete, etc.).Existem dois tipos de fontes, as bitmapped e as escaladas.
Fontes Bitmapped:
São guardadas como uma matriz de pixéis e devido a esse facto ao serem ampliadas perdem qualidade.São feitas com uma resolução e um tamanho específicos para uma impressora especifica,não podem ser escaladas. Se uma impressora não suportar as fontes bitmapped, estas não são impressas.As cinco fontes bitmapped são: courie, MS Sans Serif,Small e Symbol.

Fontes Escaladas:
São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho requisitado (não perdem qualidade quando ampliadas).Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspecto sólido de formas contínuas. As principais fontes escaladas são: Type 1, TrueType, e OpenType.

Fontes com serifa:
Na tipografia, as serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Alguns exemplos de fontes com serifa são: Times New Roman, Helvetica, etc.
Fontes sem serifa:
A classificação dos tipos em serifados e não-serifados é considerado o principal sistema de diferenciação de letras. Um exempo de fonte sem serifa é uma das mais utilizadas, a Arial.
Para que são usadas as nuvens de palavras?
Normalmente as nuvens de palavras são usadas para demonstrar, de maneira visual, a frequência de ocorrência das palavras dentro de um texto: quanto maior for o número de vezes que a palavra aparece no texto, maior será a fonte usada para exibir essa palavra.Todavia, as nuvens de palavras também são boas opções para ilustrar notícias, artigos e outros tipos de publicações, já que elas têm um forte apelo visual.
Como criar a minha nuvem de palavras?
O procedimento é simples e pode ser feito em minutos:1. Abra o link: https://wordart.com/2. No campo “Words”, depois de clicar em "Create Now", digite as palavras que deseja que apareçam na sua imagem. Quanto maior for a frequência da palavras maior vai ser o seu destaque.3. Nos outros botões pode mudar a imagem, a fonte do texto e as cores utilizadas na imagem.5. Agora que a imagem está personalizada a seu gosto pode ser partilhada através das suas redes sociais.Aqui está um exemplo de uma imagem personalizada pelo nosso grupo:
Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão de caracteres tipográficos, ou seja, caracteres idênticos, com os mesmos atributos. Assim, denominamos fonte Garamond, fonte Arial, fonte Baskerville ou fonte negrita, fonte itálica, etc.
A expressão fonte tipográfica é eventualmente usada como um sinónimo de família tipográfica. A família tipográfica, porém, é geralmente descrita como um conjunto de variações de determinada fonte (negrito, itálico, versalete, etc.).Existem dois tipos de fontes, as bitmapped e as escaladas.
Fontes Bitmapped:
São guardadas como uma matriz de pixéis e devido a esse facto ao serem ampliadas perdem qualidade.São feitas com uma resolução e um tamanho específicos para uma impressora especifica,não podem ser escaladas. Se uma impressora não suportar as fontes bitmapped, estas não são impressas.As cinco fontes bitmapped são: courie, MS Sans Serif,Small e Symbol.

Fontes Escaladas:
São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho requisitado (não perdem qualidade quando ampliadas).Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspecto sólido de formas contínuas. As principais fontes escaladas são: Type 1, TrueType, e OpenType.

Fontes com serifa:
Na tipografia, as serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Alguns exemplos de fontes com serifa são: Times New Roman, Helvetica, etc.
Fontes sem serifa:
A classificação dos tipos em serifados e não-serifados é considerado o principal sistema de diferenciação de letras. Um exempo de fonte sem serifa é uma das mais utilizadas, a Arial.
Para que são usadas as nuvens de palavras?
Normalmente as nuvens de palavras são usadas para demonstrar, de maneira visual, a frequência de ocorrência das palavras dentro de um texto: quanto maior for o número de vezes que a palavra aparece no texto, maior será a fonte usada para exibir essa palavra.Todavia, as nuvens de palavras também são boas opções para ilustrar notícias, artigos e outros tipos de publicações, já que elas têm um forte apelo visual.
Como criar a minha nuvem de palavras?
O procedimento é simples e pode ser feito em minutos:1. Abra o link: https://wordart.com/2. No campo “Words”, depois de clicar em "Create Now", digite as palavras que deseja que apareçam na sua imagem. Quanto maior for a frequência da palavras maior vai ser o seu destaque.3. Nos outros botões pode mudar a imagem, a fonte do texto e as cores utilizadas na imagem.5. Agora que a imagem está personalizada a seu gosto pode ser partilhada através das suas redes sociais.Aqui está um exemplo de uma imagem personalizada pelo nosso grupo:
terça-feira, 30 de outubro de 2018
padrões de codificação de caracteres:
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres e um conjunto de outra coisa qualquer, como por exemplo números ou pulsos elétricos. Exemplos comuns que todos nós conhecemos são o código Morse que codifica as letras do alfabeto
e os números como sequências de pulsos elétricos de longa e curta duração e também o código ASCII.
Código ASCII:
ASCII (American Standard Code for Information Interchange) é o Código Padrão Americano para o Intercâmbio de Informação. Trata-se de um código binário (cadeias de bits: 0s e 1s) que codifica um conjunto de 128 sinais: 96 sinais gráficos (letras do alfabeto , sinais de pontuação e sinais matemáticos) e 32 sinais de controlo. Cada código binário possui 8 bits (=1 byte ): 7 bits para o propósito de codificação e 1 bit de paridade (detecção de erro).
A codificação ASCII é usada para representar textos em computadores, equipamentos de comunicação, entre outros dispositivos que trabalham com texto. Desenvolvida a partir de 1960, a grande maioria das codificações de caracteres modernas herdaram-na como base. Os sinais não passiveis de serem imprimidos, conhecidos como caracteres de controlo, são amplamente utilizados em dispositivos de comunicação e afetam o processamento do texto.

Código Unicode:
O código unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. Publicado no livro The Unicode Standard. Este padrão consiste em mais de 107 mil caracteres, um conjunto de diagramas de códigos para referência visual, uma metodologia para codificação e um conjunto de codificações padrões de caracteres, uma enumeração de propriedades de caracteres como caixa alta e caixa baixa, um conjunto de arquivos de computador com dados de referência, além de regras para normalização, decomposição e ordenação alfabética.
Carmo (isometric 2)

Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres e um conjunto de outra coisa qualquer, como por exemplo números ou pulsos elétricos. Exemplos comuns que todos nós conhecemos são o código Morse que codifica as letras do alfabeto
e os números como sequências de pulsos elétricos de longa e curta duração e também o código ASCII.
Código ASCII:
ASCII (American Standard Code for Information Interchange) é o Código Padrão Americano para o Intercâmbio de Informação. Trata-se de um código binário (cadeias de bits: 0s e 1s) que codifica um conjunto de 128 sinais: 96 sinais gráficos (letras do alfabeto , sinais de pontuação e sinais matemáticos) e 32 sinais de controlo. Cada código binário possui 8 bits (=1 byte ): 7 bits para o propósito de codificação e 1 bit de paridade (detecção de erro).
A codificação ASCII é usada para representar textos em computadores, equipamentos de comunicação, entre outros dispositivos que trabalham com texto. Desenvolvida a partir de 1960, a grande maioria das codificações de caracteres modernas herdaram-na como base. Os sinais não passiveis de serem imprimidos, conhecidos como caracteres de controlo, são amplamente utilizados em dispositivos de comunicação e afetam o processamento do texto.

Código Unicode:
O código unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. Publicado no livro The Unicode Standard. Este padrão consiste em mais de 107 mil caracteres, um conjunto de diagramas de códigos para referência visual, uma metodologia para codificação e um conjunto de codificações padrões de caracteres, uma enumeração de propriedades de caracteres como caixa alta e caixa baixa, um conjunto de arquivos de computador com dados de referência, além de regras para normalização, decomposição e ordenação alfabética.
Carmo (isometric 2)
___ ___ ___ ___ ___
/\__\ /\ \ /\ \ /\ \ /\ \
/:/ / /::\ \ /::\ \ |::\ \ /::\ \
/:/ / /:/\:\ \ /:/\:\__\ |:|:\ \ /:/\:\ \
/:/ / ___ /:/ /::\ \ /:/ /:/ / __|:|\:\ \ /:/ \:\ \
/:/__/ /\__\ /:/_/:/\:\__\ /:/_/:/__/___ /::::|_\:\__\ /:/__/ \:\__\
\:\ \ /:/ / \:\/:/ \/__/ \:\/:::::/ / \:\~~\ \/__/ \:\ \ /:/ /
\:\ /:/ / \::/__/ \::/~~/~~~~ \:\ \ \:\ /:/ /
\:\/:/ / \:\ \ \:\~~\ \:\ \ \:\/:/ /
\::/ / \:\__\ \:\__\ \:\__\ \::/ /
\/__/ \/__/ \/__/ \/__/ \/__/
MMP"""""""MM dP M' .mmmm MM 88 M `M 88d888b. d8888P dP dP 88d888b. M MMMMM MM 88' `88 88 88 88 88' `88 M MMMMM MM 88 88 88. .88 88 M MMMMM MM dP dP `88888P' dP
MMMMMMMMMMMM

| MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM NNNNMNNNDD$+???+=========~~~~~=~~==============++++++++??????IIDMDDMMO==?$8DDDDD NNNNMNNNNDD???+++========~=~~~=~================+++++++?????IIIDNMMMNNN8Z$O88888 NNNNMNNNNDN????++============~~=~~~=============+++++++?????IIIMMMMMNDNNNZ888888 NNNNMNNNDDN????+7$$$$$DNMDD~~~~~~~=~~~==========++++++++??????IZMMMMDNNNNM888888 NNNNMNNNNDN?+??OZ$$$NN8OOOOZO?~~~~~=~===========++++++++??????IIDMMNNDNNNMDO8888 NNNNMNNNNDN???8OZ$8MD8O$ZZZOZOO=~~~~~~~~===========+++++???????IIDMNNDNNNMOD8888 NNNNM8ZNNNN???8OZ8MNDO$$$O$I$IZI=====~===============+++++?????IIIMMNDNNDMD8O8D8 NNNNM?=~++N???8OD8MN8Z$$D7Z$IZ?$=+===================+++++????III7DMDNNNDMNDZ8D8 NNNMM,:::N:???Z8D8ONDO$Z$7$OOZ8IZ+++++++==========++++++++???I7I$Z8MDDNNNNMND8DD NNNMMNNNNN????7O888DDDZ$I?Z7:,ZZZ++++++++========++==+++++?ZONMNNMNNNNNNNNMDDZDD NNNMMNNNNNN+++I8D888OD8$7I$$777ZODDDDNN8+++======+==+++++?7ZDM?NNNDDNDNNNDMNDODD NNMMMNNNNNN8+=+?D88NMND8$$$$777NDDDDDDDDNDDDD+==+=+++++++?8NDN=DDNDDNDDDNNMND88D NNNNNNNMNNDNDDDND$$OMNDD8OOZZZODDNDDDDDDDDDDDDNNN+++++++??88DD:NDNDD8DDNNMMDN8ZD NNMNNMMMMNNM8ZZOOZO8MMDZZZOZ$ZO8NNNNNNNNNNMNNNNNNNNMN+++??887DZD8DNDDDDDNMMNNO8D NNMMMNNMN$ZZZZOOZ8NDMMNOZ777$ZZ87NNNNNNNNNNNNNNNNNNNNMNMNZO8DDN:8D8ODNNNMMMO888D NMMMN=?III$ZZNDOZ8MNDZ8OZ$$$8O8DD8,,,.,:DNNNNNMMMMMNNNNNNNMMMMDD,DDDNNMMMMMD88DD +,:~++I7$Z$7ZDNN,,,,,.OZZ$ZOO88888,:,~,,,..NNNNMMMMMMMMMDDNNNMM7DD=DDNNMMMMN88DD ~~+=7Z$Z?NNNNZ:...,:,,.,...::?8DI,=OD:::88..NMMMMMMMNO77I777$$ZNDODNNMMMMMMM88DD I8IO,==~$NMM~:.............,::::::,OO8888NNZ.NNNNMMDO$$IIII?I77$ONNMNNMNMMMM88DD .,,,Z8D$MMMM=,,............,:::::,,Z8888NNNN.,NNNMND7O7I??+??II$ZNNMNDNMMMMMDDDD DDZII7Z8MMMM=:..............,:~::::8888DNNMM8..NNMDDOO??++++++?I7ZNMNNMNNMMMDDDD II77$ZZNMMMM=:,.......,......::::Z88888NNMNNN...NDDD8$77?++++??+7ZDMNMMNNMMMDDND 7ZZ$ZZONMNMM+~::,,,.......,.,::?88888DNNNNDO?.IOMD8DD7Z$I?+++++??$8MMMMMNNMDDDNN ZZZZOONMMMMMD=~:,,........,::ZOZ$O88DNND$++I$7I$8D8N8O877???????I7OMNNMNNN8ZONMM MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM |
| ~~~~~~~~~~~~:~:~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~,,::,,,,:~+~=~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ :~~~~~~~~~:~~~~~~~~~~~~~~~~~~~::,,,,......,,:~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~::~~~~~~~~:~~~~~~~:~~:,,.......,...,~+~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~:,::~~::,,,.:,,,:,..,~=~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ :~~~~~~~~~~~~~~~~~~~~~~~~~==~=~~::,:,,,::~:::.,,~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~:::~:::::::::~==~~~=.,=~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~:,::.:,:::~=====~:,.::.,~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~,:,:,,.,:~~~~~~~~,.~,::,,:~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~:,~,...,~:,,.,,~~.,..,,=:~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~,:....,+~:,,,::=~=~:~~~+,~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~.....,+=:.:~~==I=~~==~~==~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~....:++?++++?+I?=~~~~~~~+~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~:...:=++==++~~,.,.::::::=~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~:=,=======~:~?:.:::::::~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~,?===~~~::::~~:,..:~:::~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~+~~=~~::,,....~:~::::~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~,.~=~~~~:~::,,.:~:,::+~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~=~::,:~~~~~~::,,::..~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~:~:::~~~~::,,:,,,~.......:~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~=+~:~::.,,...,,,:............,~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~I=~~~~~,.,.,,,,,=~.......................,~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~:.,:77=~:,::,,,,,.=I=+..........................~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~,,.,,77777=,,,,,,...,,+I..........................,~ ~~~~~~~~~~~~~~~~~~~~~~~~.,,,.,,,,I:::..~:.....,,~?+~..........................., ~~~~~~~~~~~~~~~~~~~~,,,,,,,..,,,.I:::=?~:..,,,=+III?.....+...................... ~~~~~~~~~~~~~~~~~~,,,,,,,,..,,,,.III??=~,,?+?I?I?III............................ ~~~~~~~~~~~~~~~~~,,,,,,,,.,,,,,,7I77??~:,,?IIII7III7............................ ~~~~~~~~~~~~~~~~:,,,,,,,,.,,,,,,II777~:,=IIIIII?I77I,..,........................ ~~~~~~~~~~~~~~~~:,,,,,.,.,,,,,,,I777~::,IIIIIIIII77=...,........................ ~~~~~~~~~~~~~~~~,.,,,..,.,,,,,,=777=~::,IIIII7II777....,........................ ~~~~~~~~~~~~~~~~,.,,..,,,,,,,,.?77+~::,,IIIIIIII777,............................ ~~~~~~~~~~~~~~~,,.,,..,,,,,,,,.I77~:::,,IIIIIII7777,............................ |
Webgrafia:
Mudança de Unidade
E assim se encerra a primeira unidade neste nosso percurso, no entanto nova estão para vir...

Webgrafia:
segunda-feira, 22 de outubro de 2018
Representação digital dos dados
As grandezas utilizadas na informática
Com a evolução do computador e do mundo da tecnologia, as grandezas usadas na informática revelaram-se um tema corrente e bastante importante do nosso quotidiano.

Com a evolução do computador e do mundo da tecnologia, as grandezas usadas na informática revelaram-se um tema corrente e bastante importante do nosso quotidiano.
Na tabela abaixo estão representadas as varias grandezas da informática:

Para manusear esses dados o computador utiliza os números binários, 0 e 1. Portanto no armazenamento dos vários documentos o computador armazena-os segundo uma sequência de códigos, ou seja, os números binários. Os Computadores e outros componentes tecnológicos interpretam impulsos elétricos, 0’s quando a carga é negativa e 1’s quando a carga é positiva. A cada impulso elétrico damos o nome de bit. Um conjunto de 0,8 bits reunidos como uma única unidade forma um byte.
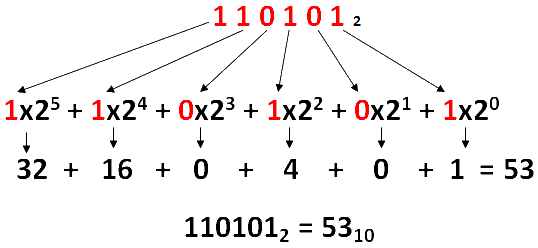
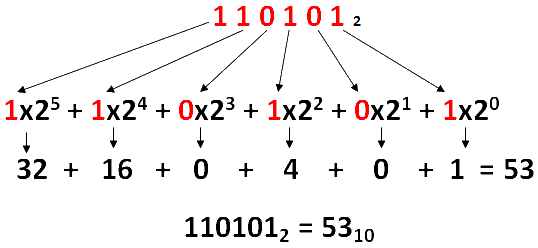
Para converter um número binário para decimal coloca-se por ordem cada bit que o compõe e multiplica-se pela base do sistema binário ( 2 ) e eleva-se essa base à posição que ocupa começando pela direita.
para se obter o número real soma-se os resultados de cada multiplicação.


Para manusear esses dados o computador utiliza os números binários, 0 e 1. Portanto no armazenamento dos vários documentos o computador armazena-os segundo uma sequência de códigos, ou seja, os números binários. Os Computadores e outros componentes tecnológicos interpretam impulsos elétricos, 0’s quando a carga é negativa e 1’s quando a carga é positiva. A cada impulso elétrico damos o nome de bit. Um conjunto de 0,8 bits reunidos como uma única unidade forma um byte.
- Bit - é a menor medida de informação
- Byte - 1 Byte equivale a 8 bits
- KiloByte - 1 KiloByte equivale a 1024 Bytes
- MegaByte - 1 MegaByte equivale a 1024 KiloBytes
- GigaByte - 1 GigaByte equivale a 1024 MegaBytes
Para converter um número binário para decimal coloca-se por ordem cada bit que o compõe e multiplica-se pela base do sistema binário ( 2 ) e eleva-se essa base à posição que ocupa começando pela direita.
para se obter o número real soma-se os resultados de cada multiplicação.

Conversão de decimal para binário
Na conversão de um número decimal para binário efetuam-se sucessivas divisões por 2 até se obter um quociente igual a 1.
No fim colocam-se os bits pela ordem inversa da divisão.
No fim colocam-se os bits pela ordem inversa da divisão.

Webgrafia:
terça-feira, 16 de outubro de 2018
Multimédia

Multimédia: consiste na combinação controlada por computador de pelo menos um tipo de média estática (texto, fotografia, gráfico), com pelo menos um tipo de média dinâmica (vídeo, áudio, animação)
Os tipos de média estáticos, apelidados também de discretos ou espaciais, são constituídos por elementos de informação independentes do tempo, estes apenas variam na sua dimensão espacial. Por exemplo: texto e imagens, que não dependem do tempo, mas variam no espaço (mudam de dimensão e/ou localização).Isto significa que qualquer um destes elementos pode ser apresentado independentemente do tempo, sem perder o seu significado.
 Quanto aos tipos de média dinâmicos, também designados de temporais ou contínuos, dependem do tempo, ou seja, a sua apresentação exige uma reprodução contínua. Por outras palavras, o tempo, ou mais exactamente as dependências temporais entre os elementos que constituem a informação, fazem parte do próprio conteúdo (animações, vídeos, sons, etc.) Estes têm de ser vistos do início até ao fim de modo a não se perder uma sequência.
Quanto aos tipos de média dinâmicos, também designados de temporais ou contínuos, dependem do tempo, ou seja, a sua apresentação exige uma reprodução contínua. Por outras palavras, o tempo, ou mais exactamente as dependências temporais entre os elementos que constituem a informação, fazem parte do próprio conteúdo (animações, vídeos, sons, etc.) Estes têm de ser vistos do início até ao fim de modo a não se perder uma sequência.Meios Estáticos:
-Os meios mais relevantes considerados estáticos são: os textos e as imagens.
-O texto é a forma mais utilizada de divulgação de informação em diversos meios e formatos. O texto é um formato digital que pode ser criado a partir de editores de texto, como, por exemplo o Microsoft Word.
-Já as imagens podem ser obtidos por captura, através da utilização de um scanner ou de uma câmara digital, ou, ainda, podem ser geradas no computador também, como no caso do texto, por programas para esse efeito .
Meios Dinâmicos:
-Os meios considerados de dinâmicos são: os meios audio, os de video e as animações.
-Em relação aos meios de audio implica a produção e consequente emissão de som em formatos analógicos ou digitais.
-Já os meios de video não só implica a reprodução de audio como de imagem conhecidos por -fotogramas ou frames.
-Ainda as animações correspondes ao movimento sequencial de um conjunto de gráficos, no formato digital, que vão sofrendo alterações ao longo do tempo.
Origem:
-Quanto à origem podem ser sintetizados ou capturados.
-Para serem sintetizados é necessário programas específicos para esse fim, tal como para os capturados, onde é necessário hardware de captação adequados como microfones ou scanners.
Tipos de divulgação:
-Há dois tipos de divulgação: online e offline.
-O online tem uma disponibilização de uso imediato dos conteúdos multimédia geralmente por meio de um conjunto de redes (World Wide Web)
-Já o tipo offline implica o uso de hardware de armazenamento.
segunda-feira, 15 de outubro de 2018
Ergonomia
Ergonomia consiste no conjunto de disciplinas que estuda a organização do trabalho perante a interatividade entre seres humanos e dispositivos eletrónicos.
O principal objetivo da ergonomia é desenvolver e aplicar técnicas de adaptação de elementos do ambiente de trabalho ao ser humano, com o objetivo de gerar o bem-estar do trabalhador e consequentemente aumentar a sua produtividade.
O principal objetivo da ergonomia é desenvolver e aplicar técnicas de adaptação de elementos do ambiente de trabalho ao ser humano, com o objetivo de gerar o bem-estar do trabalhador e consequentemente aumentar a sua produtividade.
A ergonomia enquadra-se portanto numa área económica que aborda tópicos relacionados com o contexto moderno de trabalho, sobretudo no que diz respeito à economia industrial. Dois temas cruciais no âmbito da ergonomia são a segurança no trabalho e a prevenção das atividades laborais, e por isso a ergonomia sugere a criação de locais adequados e de apoio ao trabalho, cria métodos laborais e sistemas de retribuição de acordo com o rendimento (valorização e estudo do trabalho).

Regras básicas:

Regras básicas:
Em relação à postura:
-Ocupe todo o assento;
-Ajuste o encosto da sua cadeira de modo a fazer um ângulo reto com a sua coluna;
-Apoie as costas no encosto até ajustar confortavelmente a coluna lombar.
Em relação ao monitor:
-Ocupe todo o assento;
-Ajuste o encosto da sua cadeira de modo a fazer um ângulo reto com a sua coluna;
-Apoie as costas no encosto até ajustar confortavelmente a coluna lombar.
Em relação ao monitor:
-Mantenha uma distância de 40 a 60 centímetros entre seus olhos e o monitor;
-Manter a tela inclinada;
-Luminosidade mínima;
-Contraste máximo;
-Fundo escuro.

Em relação ao rato:
-Use-o no mesmo nível do teclado
-Mantenha o pulso neutro
Os problemas relativos a má postura em frente a um computador podem assim ser evitados adotando as medidas a cima indicadas.
-Manter a tela inclinada;
-Luminosidade mínima;
-Contraste máximo;
-Fundo escuro.

Em relação ao rato:
-Use-o no mesmo nível do teclado
-Mantenha o pulso neutro
Os problemas relativos a má postura em frente a um computador podem assim ser evitados adotando as medidas a cima indicadas.
deste modo tenha em atenção a sua postura da próxima vez que se colocar à frente de um monitor.
segunda-feira, 8 de outubro de 2018
QR Codes
Anda ver onde isto te leva
Código QR (Quick Response) é um código de barras bidimensional que pode ser descodificado por dispositivos eletrónicos nomeadamente telemóveis. Esse código pode ser convertido num texto, num endereço URI, num número, numa localização georreferenciada, num e-mail, etc.
 |
| endereço do nosso blogue |
 |
| uma mensagem surreal |
 |
| box score de um jogo de futebol americano |
https://www.qrcode-monkey.com/
https://br.qr-code-generator.com/
https://www.invertexto.com/qrcode
https://qr.ioi.tw/pt/
terça-feira, 2 de outubro de 2018
RV vs RA
Realidade Virtual ou Realidade Aumentada
Realidade virtual é uma tecnologia de interface avançada entre um utilizador e um sistema operacional. O objetivo dessa tecnologia é transmitir a sensação de realidade de modo a que o seu utilizador estando num mundo imersivo, ou seja, numa realidade virtual se sinta como se estivesse numa das suas realidades temporais.Realidade aumentada por outro lado distingue-se da realidade virtual pelo facto de não constituir um mundo imersivo mas sim por inserir elementos do mundo virtual no real, por tanto, enquanto que perante uma realidade virtual o utilizador encontra uma experiência multissensorial, ou seja, uma interação em tempo real podendo simular movimentos, emoções,etc. numa realidade aumentada o individuo não participa numa realidade criada artificialmente, o que necessariamente ocorre é a implementação de elementos 3D num ambiente real.
Aspectos Técnicos:
Realidade Virtual está num tipo de visão, que é a captação e sobreposição de duas imagens 2D subtilmente diferentes, que o nosso cérebro interpreta como 3D. Para se assemelhar à forma como os nossos olhos observam o mundo é implemento um visor LCD com duas fontes de imagem ou dois visores LCD (um para cada olho), com uma taxa de quadros no mínimo de 60 fps.
Exemplo de realidade virtual:
Webgrafia:
https://www.oficinadanet.com.br/post/17083-qual-a-diferenca-entre-realidade-virtual-e-realidade-aumentada
https://pt.wikipedia.org/wiki/Interatividade
http://www.dicionarioinformal.com.br/interatividade/
segunda-feira, 1 de outubro de 2018
Cidadania digital
Cidadania digital, quando ouvimos esta palavra pela primeira vez ela soa-nos um quanto estranho no entanto esta remete-nos para o uso responsável e ponderado da tecnologia.
 A cidadania digital surge quer num âmbito legal quer num âmbito moral, como por exemplo a partilha de conteúdo particular ou impróprio ou a utilização do telemóvel em locais inapropriados.
A cidadania digital surge quer num âmbito legal quer num âmbito moral, como por exemplo a partilha de conteúdo particular ou impróprio ou a utilização do telemóvel em locais inapropriados.
Posto isto este tipo de cidadania pretende abordar o tema da:
-Etiqueta digital: que corresponde à existência duma atitude acertada por parte dos utilizadores das redes sociais.
-Comunicação digital: troca de informação online.
-Literacia digital: capacidade e sabedoria associada ao uso responsável e ponderado da tecnologia.
-Acesso digital: participação ativa e ponderada na comunidade através do uso das tecnologias.

-Comércio digital: comercialização de produtos e serviços digitais
-Lei digital: conjunto de normas e leis que pretendem punir possíveis infratores associados a um mundo digital.
-Direito e responsabilidade digital: conjunto de direitos e privilégios atribuídos à comunidade digital.
-Saúde e bem-estar digital: bem-estar físico e psicológico associados ao uso da tecnologia.
-Segurança digital: conjunto de precauções e cuidados adotados pelos utilizadores do mundo digital de modo a garantir a sua própria segurança e a do resto da comunidade.
Webgrafia:
 A cidadania digital surge quer num âmbito legal quer num âmbito moral, como por exemplo a partilha de conteúdo particular ou impróprio ou a utilização do telemóvel em locais inapropriados.
A cidadania digital surge quer num âmbito legal quer num âmbito moral, como por exemplo a partilha de conteúdo particular ou impróprio ou a utilização do telemóvel em locais inapropriados.Posto isto este tipo de cidadania pretende abordar o tema da:
-Etiqueta digital: que corresponde à existência duma atitude acertada por parte dos utilizadores das redes sociais.
-Literacia digital: capacidade e sabedoria associada ao uso responsável e ponderado da tecnologia.
-Acesso digital: participação ativa e ponderada na comunidade através do uso das tecnologias.

-Comércio digital: comercialização de produtos e serviços digitais
-Lei digital: conjunto de normas e leis que pretendem punir possíveis infratores associados a um mundo digital.
-Direito e responsabilidade digital: conjunto de direitos e privilégios atribuídos à comunidade digital.
-Saúde e bem-estar digital: bem-estar físico e psicológico associados ao uso da tecnologia.
-Segurança digital: conjunto de precauções e cuidados adotados pelos utilizadores do mundo digital de modo a garantir a sua própria segurança e a do resto da comunidade.
Webgrafia:
segunda-feira, 24 de setembro de 2018
Aló!
Bem vindos ao nosso blogue, uma plataforma que espera levar-vos para uma outra dimensão, uma dimensão repleta de assuntos interessantes e outras atividades que só tu podes descobrir
Subscrever:
Mensagens (Atom)







